L'importanza del Mobile-First Design: Crea esperienze coinvolgenti per i visitatori da dispositivi mobili

Introduzione:
Nell'era digitale in cui viviamo, i dispositivi mobili come smartphone e tablet sono diventati i principali strumenti per l'accesso a Internet. Le persone utilizzano sempre di più i loro dispositivi mobili per navigare sul web, cercare informazioni, effettuare acquisti e interagire con i contenuti online. Di conseguenza, è diventato fondamentale per le aziende adattare la loro presenza online per soddisfare le esigenze e le aspettative degli utenti mobile. Ecco perché l'approccio del Mobile-First Design è diventato così importante.
Cos'è il Mobile-First Design?
Il Mobile-First Design è una metodologia di progettazione che pone al centro lo sviluppo di un'esperienza ottimale per i dispositivi mobili. Invece di partire dal design per desktop e adattarlo successivamente per i dispositivi mobili, il Mobile-First Design inizia con il design mobile e si estende poi alle versioni desktop. Questo approccio si basa sul presupposto che la maggior parte dei visitatori raggiungerà il tuo sito web da un dispositivo mobile, quindi è essenziale fornire un'esperienza coinvolgente e intuitiva per questi utenti.
Vantaggi del Mobile-First Design:
- Esperienza utente ottimizzata: Il Mobile-First Design mette al primo posto le esigenze degli utenti mobile, garantendo un'esperienza di navigazione fluida e intuitiva. I visitatori potranno facilmente accedere ai contenuti, esplorare il sito web e compiere azioni desiderate senza dover ingrandire o scorrere eccessivamente.
- Miglior posizionamento sui motori di ricerca: I motori di ricerca, come Google, attribuiscono sempre più importanza alla compatibilità mobile nella classificazione dei siti web. Un sito web ottimizzato per il mobile avrà maggiori possibilità di posizionarsi bene nei risultati di ricerca rispetto a uno non mobile-friendly.
- Riduzione del tasso di abbandono: Uno dei principali motivi di abbandono di un sito web da parte degli utenti mobili è una cattiva esperienza di navigazione. Il Mobile-First Design riduce il tempo di caricamento delle pagine e migliora l'usabilità, riducendo così il tasso di abbandono e aumentando il coinvolgimento degli utenti.
- Adattabilità a diversi dispositivi: Il Mobile-First Design assicura che il tuo sito web sia compatibile con una vasta gamma di dispositivi mobili, dalle dimensioni dello schermo più piccole alle più grandi. Questo significa che i tuoi visitatori potranno godere di un'esperienza ottimale, indipendentemente dal dispositivo utilizzato per accedere al tuo sito web.
Come implementare il Mobile-First Design:
- Pianifica il layout: Inizia a progettare il tuo sito web considerando le dimensioni e le limitazioni dello schermo mobile. Assicurati che il layout sia pulito, con contenuti ben strutturati e facile navigazione.
- Scegli elementi interattivi adatti ai dispositivi mobili: Utilizza elementi interattivi come pulsanti, menu a comparsa e scorciatoie che siano facili da toccare e navigare su schermi più piccoli. Evita l'uso di elementi troppo piccoli o troppo vicini tra loro che potrebbero rendere difficile l'interazione.
- Ottimizza le immagini: Riduci le dimensioni delle immagini per velocizzare i tempi di caricamento, ma assicurati che mantengano una buona qualità visiva. Utilizza formati di file leggeri come JPEG o WebP e sfrutta la compressione delle immagini per ridurre al minimo l'impatto sulle prestazioni del sito.
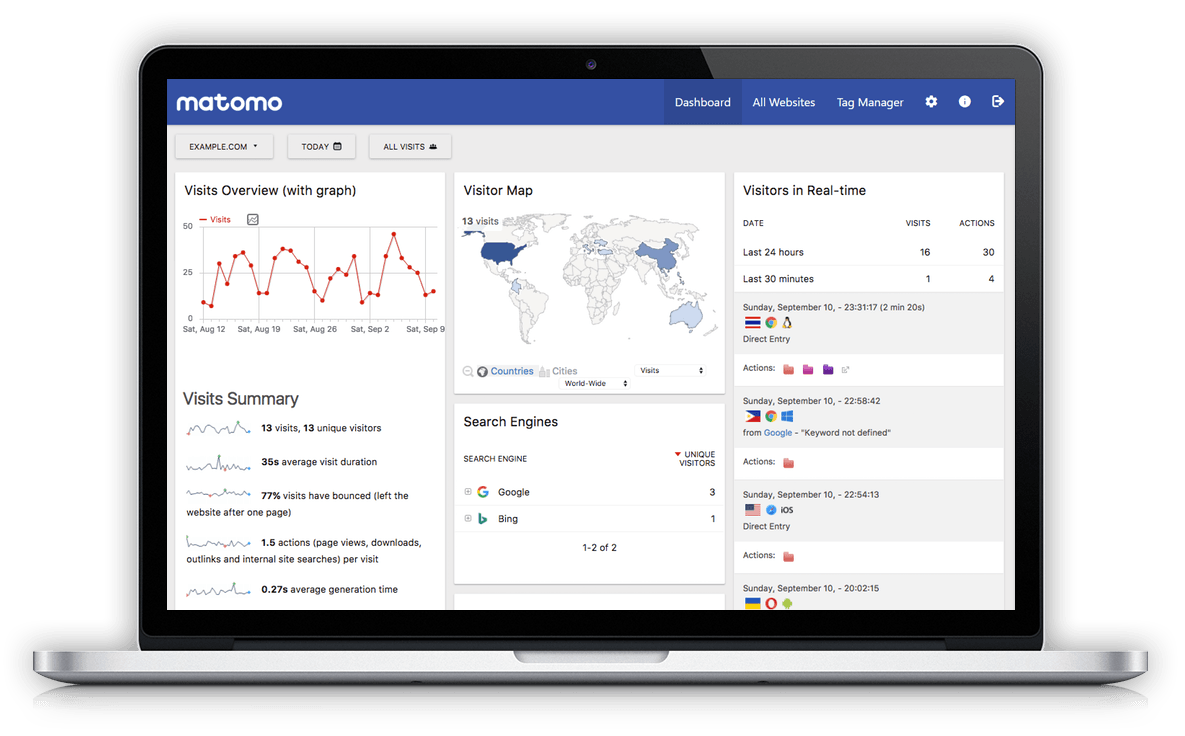
- Testa e ottimizza il tuo sito web: Assicurati di testare il tuo sito web su diversi dispositivi mobili per garantire che sia reattivo e funzioni correttamente su tutte le dimensioni dello schermo. Monitora le prestazioni del sito utilizzando strumenti di analisi per identificare eventuali aree di miglioramento e apporta le modifiche necessarie.
Conclusioni:
Il Mobile-First Design è diventato una necessità per le aziende che desiderano offrire un'esperienza di navigazione coinvolgente e intuitiva ai visitatori da dispositivi mobili. Adottare questa metodologia di progettazione ti consentirà di raggiungere un pubblico più ampio, migliorare la visibilità online e ottenere una maggiore soddisfazione degli utenti. Investire nella creazione di un sito web mobile-friendly è un passo essenziale per rimanere competitivi nell'era digitale in cui viviamo.
Non aspettare oltre, inizia oggi stesso ad implementare il Mobile-First Design nel tuo sito web e offri un'esperienza coinvolgente e di alta qualità ai tuoi visitatori mobili. La tua azienda ne trarrà benefici tangibili in termini di posizionamento sui motori di ricerca, coinvolgimento degli utenti e successo complessivo online. Sii all'avanguardia, pensa mobile-first e lascia un'impronta duratura nel mondo digitale.
Potrebbe interessarti anche: